Are you searching for an easy way to disable WordPress Gutenberg Editor without plugin? If so, you have landed on the right page!
Despite Gutenberg being the default editor in WordPress versions 5.0 and beyond, not everyone finds the block editor convenient. Some users even find its editing experience less than satisfactory.
Furthermore, because Gutenberg tends to load CSS files and other style elements on the front end, this can significantly slow down the loading speed of your website.
But fear not! Fortunately, we have an easy solution! You can revert to the familiar WordPress Classic editor and disable the WordPress block editor in just a few simple steps.
In this Gutenberg Editor WordPress tutorial, we will show you two simple ways to disable WordPress Gutenberg Editor without plugin.
Ready? Let’s get started!
Reasons to Disable WordPress Gutenberg Editor
In December 2018, with the launch of WordPress version 5.0, the Gutenberg editor, also known as WordPress block editor, was set as the default editor for WordPress.
While WordPress Gutenberg editor was supposed to bring about a revolution in editing experience, contrary to expectations, it has gotten more negative reviews than positive ones.
Here are some of the reasons that most WordPress users want to disable WordPress Gutenberg editor:
- Heavy JavaScript Features: Gutenberg’s reliance on heavy JavaScript features often leads to a subpar editing experience. Users frequently encounter sluggish performance and clunky editing processes, which reduces the efficiency of their workflow.
- Complexity in Editing Tasks: Things like article editing and image insertion are more complicated than the WordPress Classic editor. The transition to Gutenberg has left some users feeling frustrated with the increased complexity of these essential functions.
- Plugin Conflicts: For users experiencing conflicts with other plugins, disabling Gutenberg becomes a necessity. The instability of the Gutenberg editor could cause compatibility issues with existing plugins, which could negatively affect your website’s functionality.
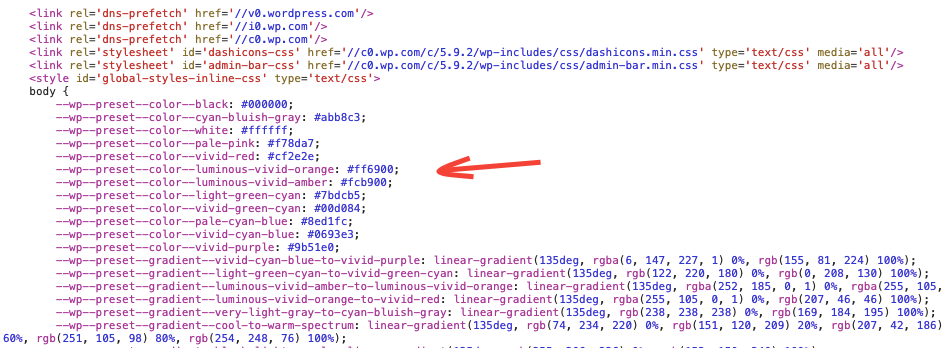
- Performance Concerns: Additionally, Gutenberg generates a considerable amount of CSS and style elements in the website’s <head>, which can slow down the site’s performance.
You can see in the screenshot below that there is so much CSS that is generated by WordPress block editor.

Therefore, disabling Gutenberg not only addresses usability concerns for those who are familiar with the classic editor but also enhances website performance and the front-end user experience with faster loading times.
To remove the Gutenberg editor in WordPress, check out the two easy methods mentioned in the section below.
2 Easy Ways to Disable WordPress Gutenberg Editor Without Plugin
First of all, let’s make it clear that the only way to disable WordPress Gutenberg Editor without plugin is to add certain code into the functions.php file of your WordPress theme to disable certain features of the block editor.
Following are the two options to add the code to disable Gutenberg Editor without plugin.
Option #1: Disable Gutenberg Editor via functions.php File
As we told you that, if you want to disable WordPress Gutenberg Editor without plugin, you need to add code to the functions.php file of your WordPress theme.
Remember that this method is not beginner-friendly, as it requires you to edit the code. However, those comfortable with editing the code will find it effective.
PLEASE NOTE: Before proceeding with any changes in the code, make sure that you create a backup of the functions.php file. In case of any issues during the process, you can revert to the original state.
#1: Disable Gutenberg Editor for Post
Follow the steps below to disable WordPress block editor for posts:
- Access the functions.php File: Locate and access the functions.php file within your WordPress theme directory. You can usually find this under wp-content/themes/your-theme-name/.
- Insert the Code Snippet: Add the following code snippet into the functions.php file:
// Disable Gutenberg on the back end.
add_filter( 'use_block_editor_for_post', '__return_false' );This code snippet effectively disables the Gutenberg editor for all posts and pages on your WordPress site.
#2: Disable Gutenberg Editor for Widgets
If you want to disable Gutenberg for widgets, then simply add the following code snippet to the functions.php file.
// Disable Gutenberg for widgets.
add_filter( 'use_widgets_block_editor', '__return_false' );#3: Disable Gutenberg Editor for Custom Post Type
You can disable Gutenberg for any custom post type on your WordPress site by adding the following code to the functions.php file.
NOTE: Before adding the code ‘your_custom_post_type‘ with the slug of your custom post type for which you want to disable the Gutenberg editor.
add_filter( 'use_block_editor_for_post_type', function( $enabled, $post_type ) {
return 'your_custom_post_type' === $post_type ? false : $enabled; }, 10, 2 );#4: Remove Gutenberg CSS File
As we told you earlier, the Gutenberg editor adds a lot of CSS code to your site’s header, which significantly slows down website loading speed.
So, to avoid this problem, simply add the following code to your WordPress theme’s functions.php file.
add_action( 'wp_enqueue_scripts', function() {
// Remove CSS on the front end.
wp_dequeue_style( 'wp-block-library' );
// Remove Gutenberg theme.
wp_dequeue_style( 'wp-block-library-theme' );
// Remove inline global CSS on the front end.
wp_dequeue_style( 'global-styles' );
// Remove classic-themes CSS for backwards compatibility for button blocks.
wp_dequeue_style( 'classic-theme-styles' );
}, 20 );Specifically, the above code snippet performs the following tasks:
- Reduces performance and load times by deleting Gutenberg’s CSS file and inline styles on the front end.
- Eliminates classic theme styles for backward compatibility, particularly relevant for button blocks, allowing your website to display content more smoothly and efficiently.
As of now you’ve learned to disable WordPress Gutenberg Editor without plugin by adding code manually to the functions.php file.
However, if you are not comfortable with this method but still don’t want to use any plugin such as Disable Gutenberg to disable WordPress block editor.
Check out the following option, where we will show you how to add any code to the functions.php file using the Code Snippets plugin.
Option #2: Use Code Snippets Plugin to Disable Gutenberg Editor with Code
If you want to disable WordPress Gutenberg editor without plugin or by adding code manually to the functions.php file, then don’t worry! We’ve got you covered!
You can add code using the Code Snippets plugin. The plugin has over 900,000 active installations and an impressive 4.7 rating.
With this method, you can add code snippets directly from your WordPress dashboard.
Follow the steps below to disable gutenberg editor with Code Snippets:
- Install and Activate the Code Snippets Plugin: First, install and activate the Code Snippets plugin from the WordPress plugin repository.
- Access the Code Snippets Interface: After activating the plugin, go to “Snippets → Add New” within your WordPress dashboard.
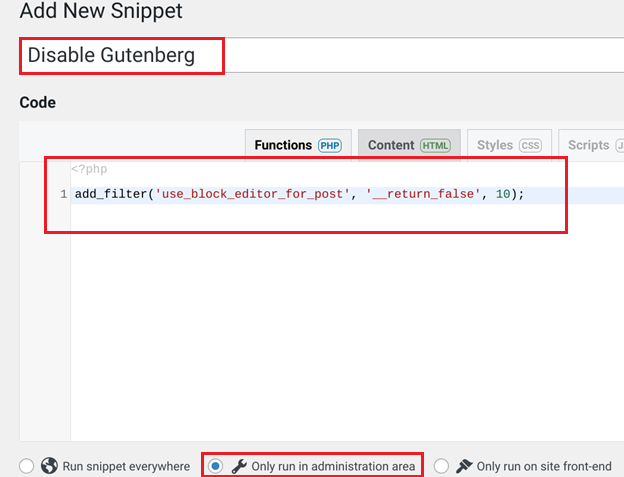
- Name Your Snippet: In the ‘Enter title here’ field, provide a descriptive name for your snippet. This will help you easily identify it in the future.
- Add Code Snippet: Copy the following code snippet and paste it into the snippet editor window.
add_filter('use_block_editor_for_post', '__return_false', 10);
- Configure Snippet Settings: Make sure to select the option “Only run in administration area” to prevent any adverse effects on your site’s front end.
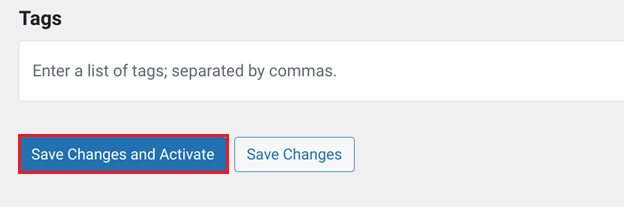
- Apply Changes: Scroll down and click the “Save Changes and Activate” button to apply the snippet.

Congratulations! By following these simple steps, you’ve successfully disabled the WordPress Gutenberg editor using the Code Snippets plugin.
NOTE: Similarly, you can add different code snippets in the Code Snippet plugin to disable Gutenberg for a specific custom post type, Gutenberg for widgets, Gutenberg CSS, etc.
There you have it! This is all you need to disable Gutenberg Editor WordPress Without Plugin. However, for whatever reason, if you want the Gutenberg editor back, check out our detailed guide on how to enable Gutenberg Editor in WordPress.
Final Remarks
Even though the WordPress Gutenberg editor offers more customization functionality than the Classic editor. Still, many WordPress users want to revert to the Classic editor.
If you want to disable WordPress Gutenberg Editor without plugin, simply follow the two easy ways we have mentioned above to completely disable the Gutenberg Editor or selectively disable Gutenberg features using code.
You can either manually insert code into the functions.php file or use the Code Snippets plugin to add code snippets to the functions.php of your WordPress theme.
Lastly, are you interested in trying out the new Gutenberg Editor or sticking with the Classic Editor for now? Share your thoughts in the comment section below.
Thank you for reading!
Frequently Asked Questions
How do I disable Gutenberg functions in WordPress?
You can disable Gutenberg functions in WordPress by adding specific code snippets to your theme’s functions.php file or by utilizing the Code Snippets plugin to manage code snippets directly from your WordPress dashboard.
To disable Gutenberg editor or WordPress posts and pages, use the following code:
// Disable Gutenberg on the back end.
add_filter( 'use_block_editor_for_post', '__return_false' );How do I disable the Gutenberg style?
To disable the Gutenberg style, you can remove Gutenberg’s CSS file and inline styles from your website’s header by adding the following code snippet to your theme’s functions.php file or using the Code Snippets plugin.
add_action( 'wp_enqueue_scripts', function() {
// Remove CSS on the front end.
wp_dequeue_style( 'wp-block-library' );
// Remove Gutenberg theme.
wp_dequeue_style( 'wp-block-library-theme' );
// Remove inline global CSS on the front end.
wp_dequeue_style( 'global-styles' );How do I disable Gutenberg on post type?
To disable Gutenberg for a specific post type in WordPress, You need to add the following code manually in the functions.php file or using the Code Snippets plugin. Make sure to replace the slug of your custom post type with ‘your_custom_post_type’ before adding the code.
add_filter( 'use_block_editor_for_post_type', function( $enabled, $post_type ) {
return 'your_custom_post_type' === $post_type ? false : $enabled; }, 10, 2 );
![How to Disable WordPress Gutenberg Editor Without Plugin [2 Simple Ways] How to Disable WordPress Gutenberg Editor Without Plugin](https://www.wpdisc.com/wp-content/uploads/2024/05/how-to-disable-wordpress-gutenberg-editor-without-plugin-1024x520.png)

![How to Have 2 Lines of Text in WordPress Header [5 Easy Ways] How to Have 2 Lines of Text in WordPress Header [5 Easy Ways]](https://www.wpdisc.com/wp-content/uploads/2025/02/how-to-have-2-lines-of-text-in-wordpress-header-1024x520.png)

![How to Clone My Website to a Second URL [9 Easy Steps] How to Clone My Website to a Second URL [9 Easy Steps]](https://www.wpdisc.com/wp-content/uploads/2025/01/how-to-clone-my-website-to-a-second-url-1024x520.png)
Leave a Reply